Minigame Monday: Node Problem
Node Problem
- The concept:
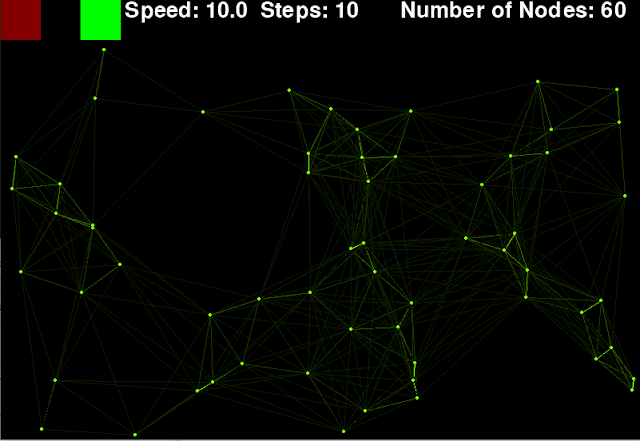
Back to Python for this one; I saw something I thought was pretty cool looking in the header for a website, so I decided to remake it and expand on it. The concept is a series of dots, moving randomly, that form lines between them as they approach each other, with the strength of the line increasing as they get closer. This creates a very cool looking effect, with shapes forming and vanishing as the nodes move past one another. This minigame therefore is less of a game, and more of a digital toy.
- The challenge:
I decided that the best way to do this was to have a seperate class for the nodes, so each instance of a node would store the nodes position, speed and direction. It would also have a function to move the node, using a bit of trigonometry to calculate the correct position to move to:
For instancing the nodes, I used the following code:
I'm passing in maxNodeSpeed, as that's a variable I wanted to expose to the player, and self.nodes is my list of nodes in the main game class. Once I had the list of nodes created, all I had to do was draw lines between them when they were close. I wanted to have the lines become stronger as the nodes got closer together, and I wanted this to be configurable, so I needed to have an efficient way of increasing the weight of the line. Here was my solution:
Two things that are happening here; I'm looping backwards, checking if the nodes fall within the thresholds moving inward, that way the loop can break as soon as a line can be drawn, avoiding drawing unneeded lines. Secondly, to produce the strengths of colour I want, I'm simply dividing the colours by the subtlety of the line I want. This makes the colours closer to the black background, producing the desired effect.
- The result:
This was an interesting effect to create, and I was pleased with being able to do so without much trouble. It isn't exactly a game, so I intend to go back to something a little more traditional next week, but the result is quite fun to play with (at least in my opinion), and I kind of think feels like a digital fidget toy. You can try it for yourself at https://reddragonmakesgames.itch.io/node-problem and the code is on my github.




Comments
Post a Comment